Download Images Library Photos and Pictures. Bootstrap 4 Carousel Multiple Items Increment by 1 How to create a Slick Slider JS slideshow in center mode - Stack Overflow 20 Cool Pure CSS sliders without jQuery/Javascript - Corpocrat Magazine Full width carousel with entire slide clickable

. Bootstrap 2 Carousel JS/CSS: Image carousel with interactive thumbnails 50 Interesting CodePen Demos 2018 To Learn New Tricks – Bashooka
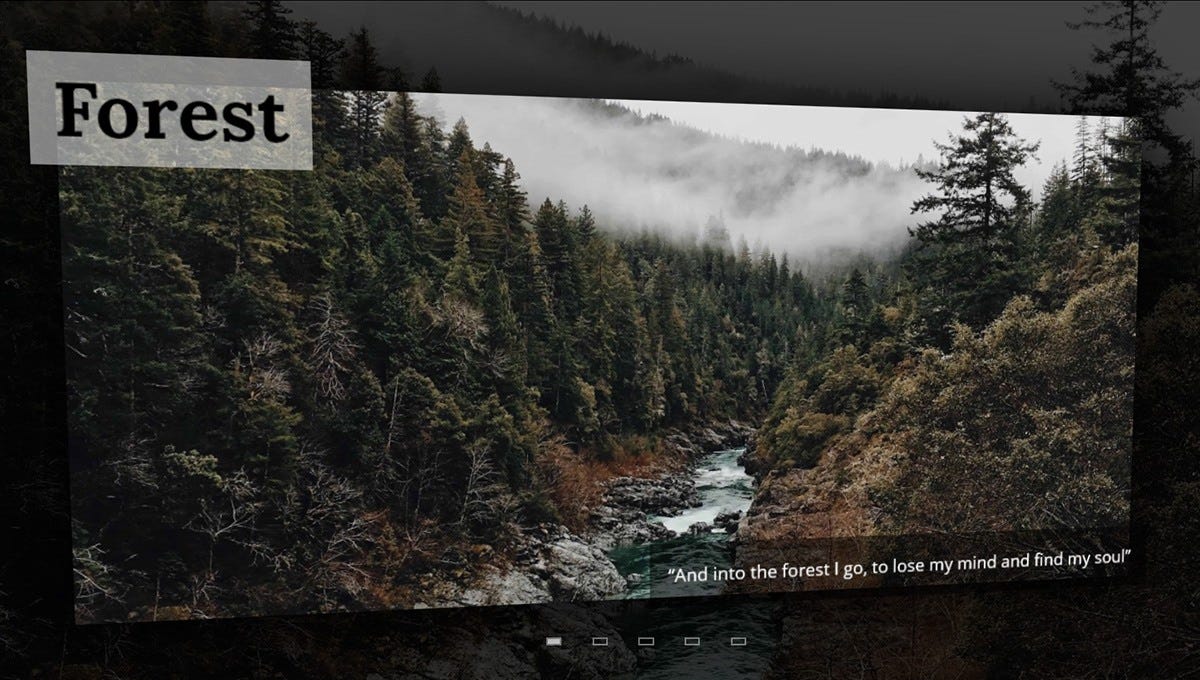
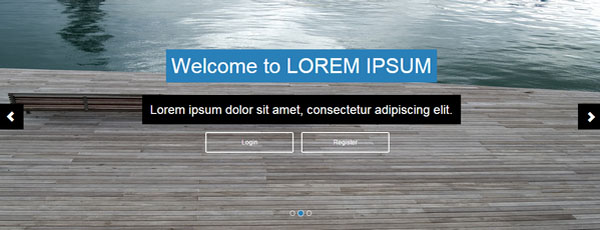
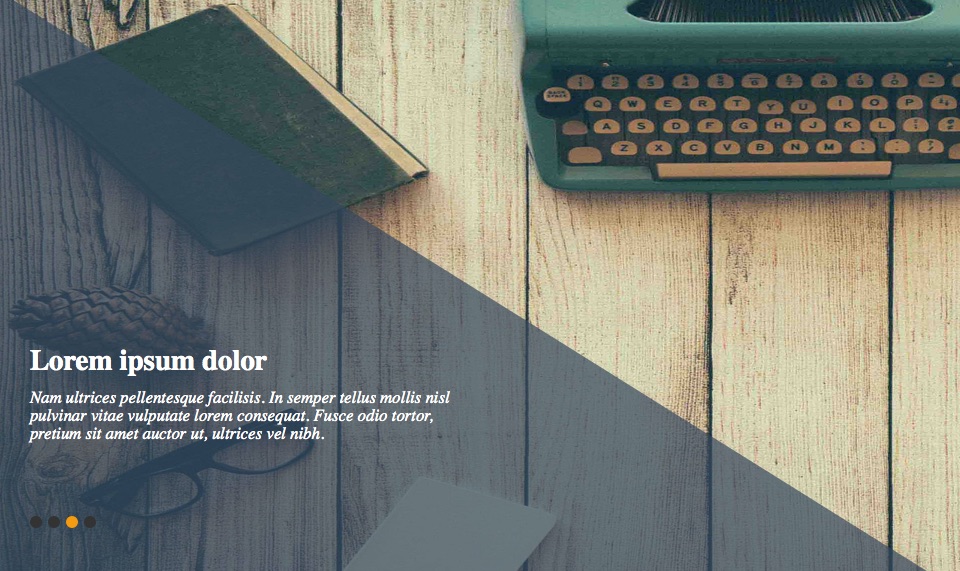
 20 Cool Pure CSS sliders without jQuery/Javascript - Corpocrat Magazine
20 Cool Pure CSS sliders without jQuery/Javascript - Corpocrat Magazine
20 Cool Pure CSS sliders without jQuery/Javascript - Corpocrat Magazine

 Top 10 Animated Slider 2020 | Best Slider In Codepen - DEV Community
Top 10 Animated Slider 2020 | Best Slider In Codepen - DEV Community
 25+ CSS & JS Sliders From CodePen 2018 - Freebie Supply
25+ CSS & JS Sliders From CodePen 2018 - Freebie Supply
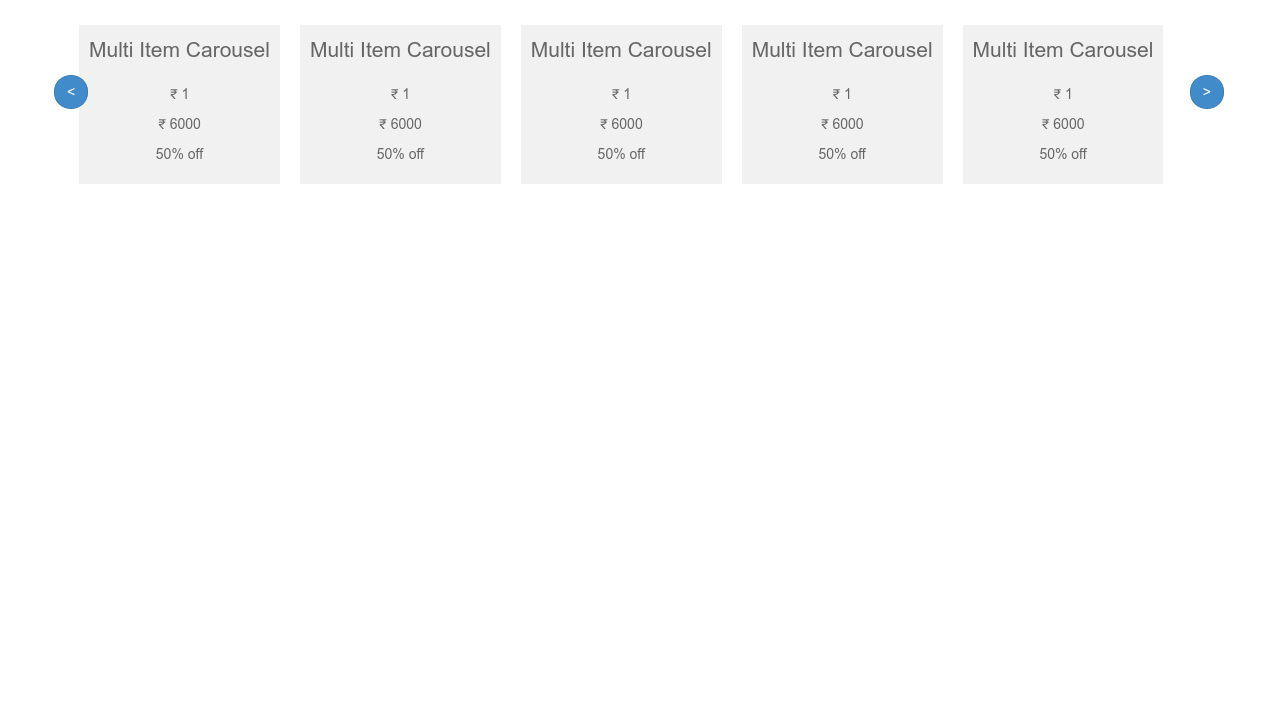
 Responsive Multi Item Carousel
Responsive Multi Item Carousel
 كيفية بناء معرض جذاب للصور يستجيب لجميع الشاشات مع slick.js
كيفية بناء معرض جذاب للصور يستجيب لجميع الشاشات مع slick.js

 Tutorial: How To Make an Animated Interactive Vue.js Slider by Henry Desroches on CodePen
Tutorial: How To Make an Animated Interactive Vue.js Slider by Henry Desroches on CodePen
 CSS Sliders. Collection of free HTML and CSS slider… | by freefrontend.com | Medium
CSS Sliders. Collection of free HTML and CSS slider… | by freefrontend.com | Medium
 bootstrap 4 carousel touch slider codepen
bootstrap 4 carousel touch slider codepen

 Flex Product Carousel (Using Slick Carousel)
Flex Product Carousel (Using Slick Carousel)
Owl Carousel 2 Equal Heights (css only)
multiple items per slide in bootstrap carousel
 25+ CSS & JS Sliders From CodePen 2018 - Freebie Supply
25+ CSS & JS Sliders From CodePen 2018 - Freebie Supply
 How to Create a Image Slider With HTML CSS and jQuery - YouTube
How to Create a Image Slider With HTML CSS and jQuery - YouTube
 Bootstrap Carousel Slider With Thumbnails Codepen - CanvaTemplete
Bootstrap Carousel Slider With Thumbnails Codepen - CanvaTemplete
 Custom carousel slider codepen
Custom carousel slider codepen
component - owl carousel - wip
 How To Create Horizontal Scrolling Containers by Colin Lord on CodePen
How To Create Horizontal Scrolling Containers by Colin Lord on CodePen
 Owl carousel thumbnail slider codepen
Owl carousel thumbnail slider codepen
 20 Cool Pure CSS sliders without jQuery/Javascript - Corpocrat Magazine
20 Cool Pure CSS sliders without jQuery/Javascript - Corpocrat Magazine




No comments:
Post a Comment